Introduction #
We are happy to see you in FuseBase Portals, the best collaborative tool for Clients and Teammates!
FuseBase Portals are centralized hubs for your clients and partners. They allow you to create no-code websites based on FuseBase pages, bringing your internal and external collaboration to one place.
Use FuseBase Portals as a knowledge base and publish all the information your clients & partners need such as meeting notes, updates, and roadmaps. You can customize elements and add your own branding. And the most important thing— you control your information. You can share FuseBase Portals publicly or only with specific people, with specific rights.
Creation #
Excited to have your portal? Us too!
Just one click to create the best space for you and your clients 🙂
Please, click + in the sidebar and choose New Portal. You will be redirected to Wizard, where you can configure the first settings for your portal. The process will only take a few minutes!
Let’s start with Wizard! #
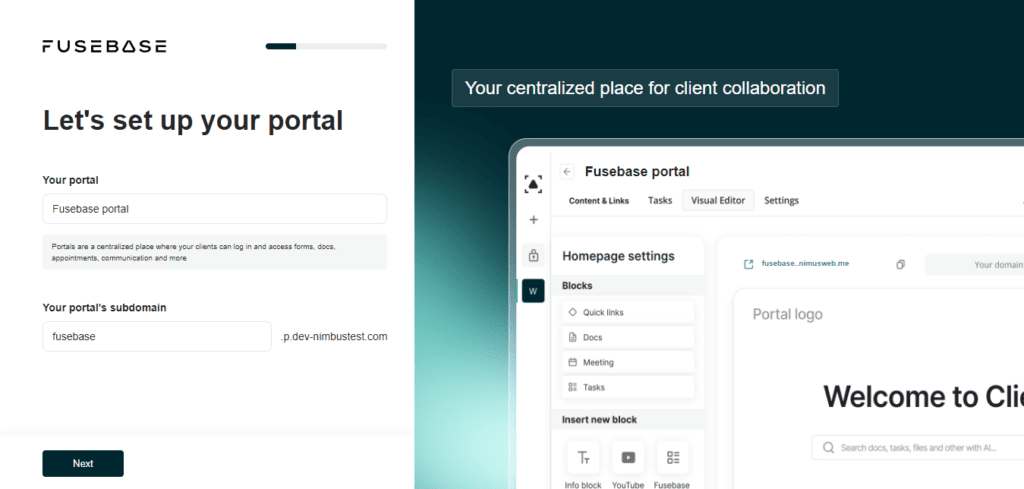
It’s a starting point, where you can choose a Portal name, subdomain, and theme. Don’t worry you’ll be able to change it later in the settings!
- Enter the Name and Subdomain of the Portal👇

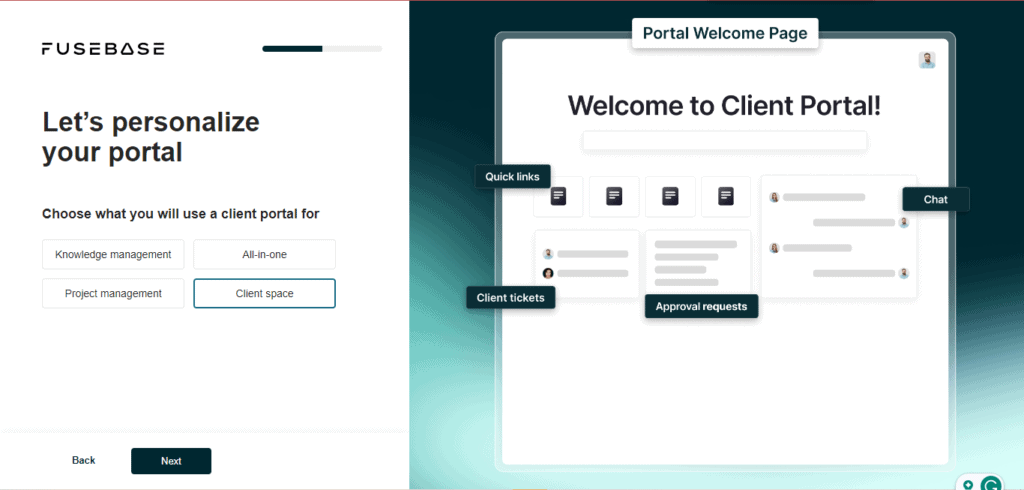
- Choose what you will use a client portal for 👇

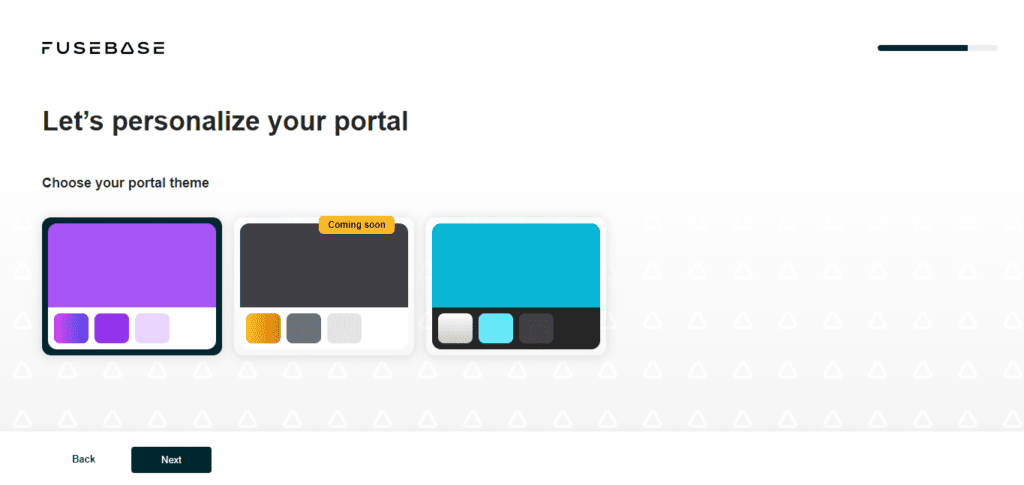
- Choose the theme for your Portal👇

Done! Thank you for your trust, and here is your portal!
Next #
Since your portal is ready now, let’s make some more changes!
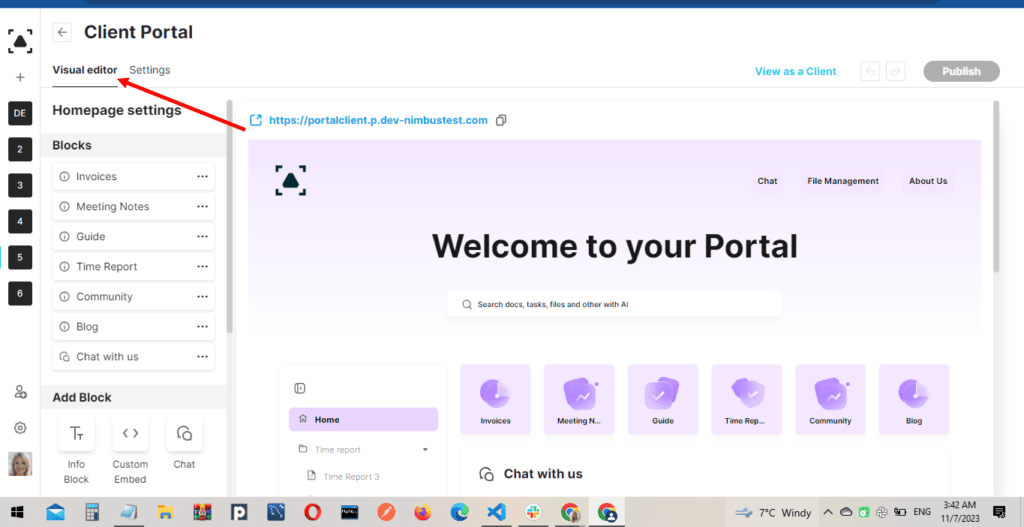
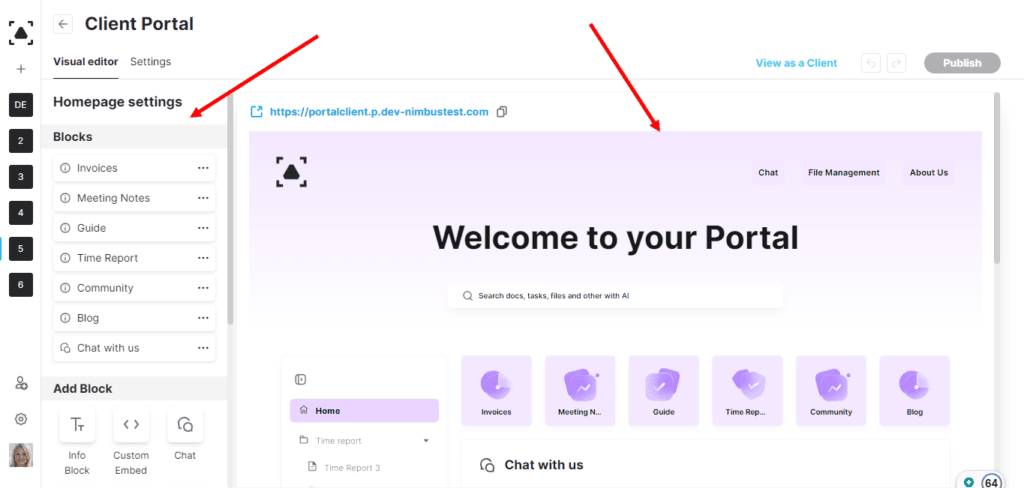
Here is an example of a completed homepage, let’s start with yours.
On the top of your portal, you can find the following buttons:
- Visual Editor
- Settings
- View as a Client
- Undo/Redo
- Publish
Let’s start with Visual Editor and make your portal special.
Visual Editor #
On the top of the portal, choose Visual Editor.

Visual Editor includes Control Bar and Preview.
On the left side, you can see the Control Bar. You can configure your Portal by adding different types of widgets and content in the sidebar, footer, and header. All changes will be immediately shown in the preview on the right side.

It’s a lot, isn’t it? 🙂 However, it will help you to make your portal unique! Let’s start:
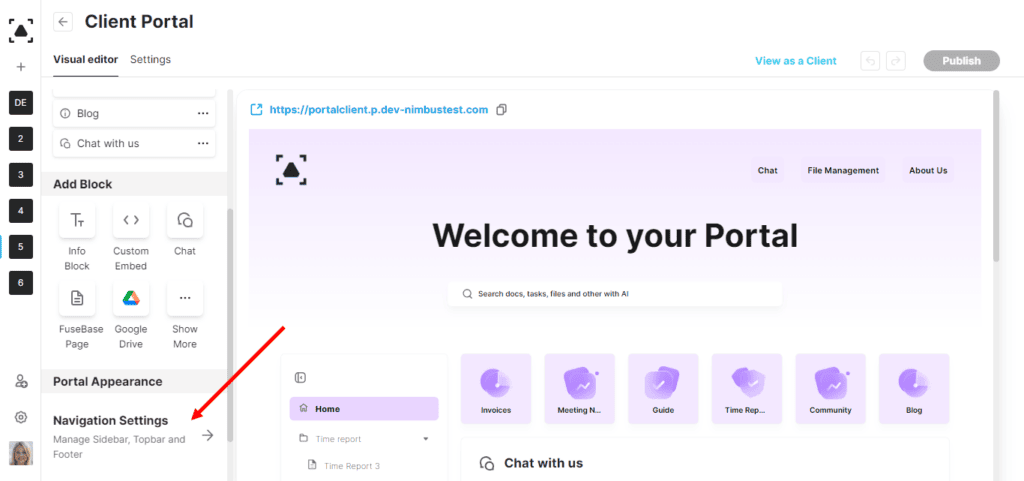
Navigation Settings #
Navigation Settings give you the opportunity to customize the sidebar, header and footer.

Let’s make your Portal special right now!
Sidebar navigation #
Make your portal easier to navigate with the Sidebar menu.
If you want to hide the sidebar on the Home page or other pages in the Portal, you can do it by choosing the three dots menu. You only need to turn off one of the following options:
🔵 Show sidebar on other pages;
🔵 Show sidebar on Home page.
You can customize the sidebar by adding:
✅ FuseBase Folder
✅ FuseBase Page
✅ Section
✅ Blank Page
✅ External link
Let’s begin configuring the Sidebar. You simply need to open the Navigation Settings to find the Sidebar.
Moreover, you can add items to Sidebar in two ways:
✅ Clicking on the plus icon near the Sidebar navigation;
✅ Choosing the +Add item bottom.
FuseBase content #
Your portal is connected with FuseBase, so you can add the folders or separate pages to your sidebar.
After clicking on the button Add item or the icon ➕ choose Add FuseBase Content and the window Select FuseBase content appear with your folders and pages.
To add the FuseBase Page to your portal, follow these steps:
Click on the folder → Choose the page from the list→ Click on the “Add” button → Your page has been added to the sidebar menu.
You can add one or more pages and see the added pages in the Preview of your Portal. The page will be opened in the Preview after adding.
If you make any changes to your page, they will appear in the portal.
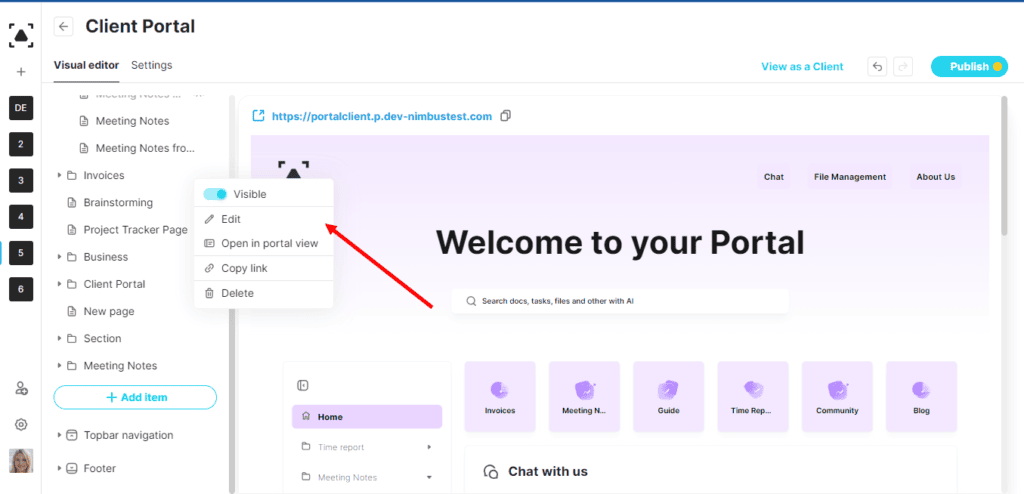
If you want to edit the page, click on the three dots. It consists of:
- Visible – your page is visible or invisible in Portal;
- Edit – here you can rename the page and change its URL;
- Open in portal view – will open the page in portal view;
- Copy link – will copy the link to the current page;
- Delete – will remove the page from the sidebar.
Don’t forget to publish the changes in the Portal. The changes will be in the portal after publishing them. You need to click the “Publish” button and confirm the changes.
It’s more convenient to add the folder with all included pages as the section of your Portal.
To add the Folder to your portal, follow these steps:
After clicking on the Add item button or the icon ➕ choose Add FuseBase Content, and the window Select FuseBase content with your folders and pages will appear → Choose one or more folders → Click the button Add items → Your folder has been added to the sidebar menu with all its pages.
It is also possible to add subfolders to the Sidebar.
After adding the folders and pages to the Portal, they will be moved from Internal Space to Client Portal.
Want to edit the folder? Choose the three dots menu. It includes:
- Visible – your folder is visible or invisible in Portal;
- Edit – you can rename the folder and change its URL;
- Copy link – will copy the link to the current folder;
- Delete – will remove the folder from the sidebar.
Blank Page #
It’s easy to do, just follow these steps:
Сlick on the Add item button or the icon ➕ → choose Create a Blank Page → New Page has been created and opened in the preview. You can rename the page later.
You can add different types of widgets on the Blank Page.
More information about adding widgets can be found in Widgets.
If you want to edit the page, click on the three dots menu. It includes:
- Visible – your page is visible or invisible in Portal;
- Edit – you can rename the page and change its URL;
- Open in portal view – will open the page in portal view;
- Copy link – will copy the link to the current page;
- Delete – will remove the page from the sidebar.

External link #
You can add a link for any site, just use an External Link. This custom link will redirect portal visitors to the site you’ve added.
If you want to edit the link, click on the three dots menu. It includes:
- Visible – your link is visible or invisible in Portal;
- Edit – you can rename the link, change its URL and choose how to open the link;
- Open original link – will open the link in a new tab;
- Delete – removes the link from the sidebar.
Section #
Need more sections for your portal?
Follow these steps:
Сlick on the button Add item or the icon ➕ → choose Section → enter the title of the Section “→ click the Done→ button the new sectionhas been created successfully.
Widget in Blank Page #
Do you want to add widgets to a Blank Page in a few clicks? Let’s do it.
Сlick on the Add item button or the icon ➕ → choose the widget to add to a page → a page with a widgethas been created and opened in the preview.
Topbar navigation #
Let’s configure the Topbar and add items to the top menu. The following items can be added to the topbar:
✅ Page
✅ External link
✅ Blank page
You can only add 5 elements to the topbar!
First open the Navigation settings and find the Topbar navigation.
Choose the icon ➕ or the Add item button, then add the items you need.
Footer #
Let’s configure the Footer and add items. The following items can be added to the footer:
✅ FuseBase Folder
✅ FuseBase Page
✅ Section
✅ Blank Page
✅ External link
Open Navigation settings and find the Footer.
Choose the icon ➕ or the Add item button,then add the items you need.
Want to change the structure of the content?
You can easily move them with drag and drop.
You can also move items from the sidebar to the footer. Every change in your portal is displayed immediately in the preview for your convenience.
The “Home” button in the sidebar redirects you to the Home page. It can’t be relocated!
Widgets #
Make your portal special with different widgets!
You can add widgets to:
✅ Homepage
✅ FuseBase page
✅ Blank Page
Info block #
The Info block will redirect portal visitors to the site you’ve added.
To add the Information block – follow the next steps:
Click on the info block → Choose smile, icon, or custom picture → Fill in the information → Add URL → Done.
You can edit or delete the info widget by clicking on the three dots icon or hovering over the info block.
Embed #
The embed blocks will help you with services, you’d like to tadd ho te portal. You can see the great amount of service s provided or the embeds.
To add the Embed, – follow these steps:
Click on Custom embed→ Enter your link or embed code → Click the Add button
The Embed will help you keep all your documents in one place without switching between pages. FuseBase works well for plugging in widgets from other platforms. Use different features to achieve more.
You can embed popular services such as: YouTube, Hubspot, Calendly and others.
You can find more information how to use embed feature in the portals here.
It is possible to open the embed in the full screen and open the original link.
You can edit or delete the embed widget by clicking on the three dots icon or hovering over the info block.
Chat #
Want to communicate in the Portal? The Chat widget is the best way to do it.
Follow the next steps to add the Chat widget:
Choose the Chat in the Add Block → Enter the title → Choose the channel or direct messages → Choose Show or Not to show the chat only to workspace members → Click on the Add button → The Chat widget has been added successfully.
You can edit or delete the chat widget by clicking on three dots icon or hovering over the info block.
FuseBase Page #
You can add the FuseBase Page to the portal. It’s easy to do:
Choose FuseBase Page in Add Block → Select FuseBase Content → Change the title if you need → Click on the Add button → The FuseBase Page widget has been added successfully.
You can edit or delete the FuseBase page widget by clicking on the three dots icon or hovering over the info block. By clicking on the Edit page content option, you will be redirected to the page editor.
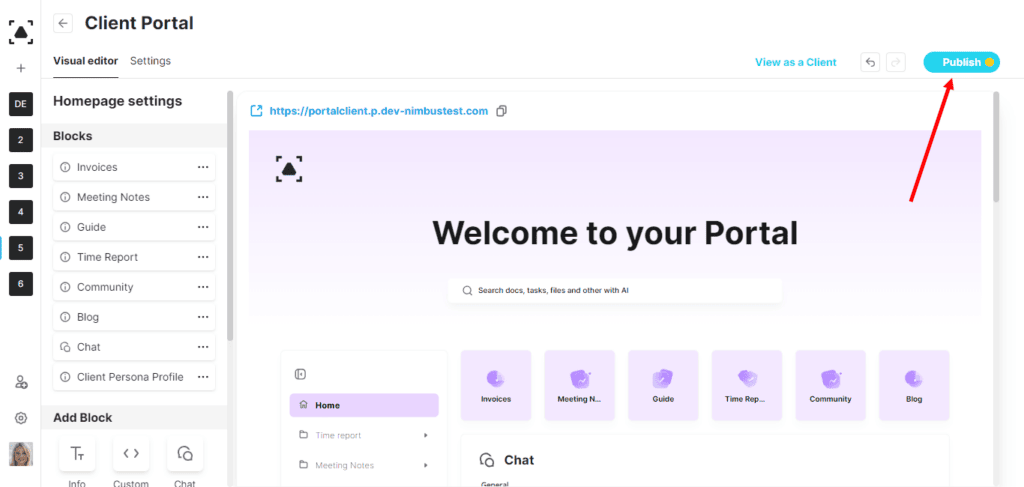
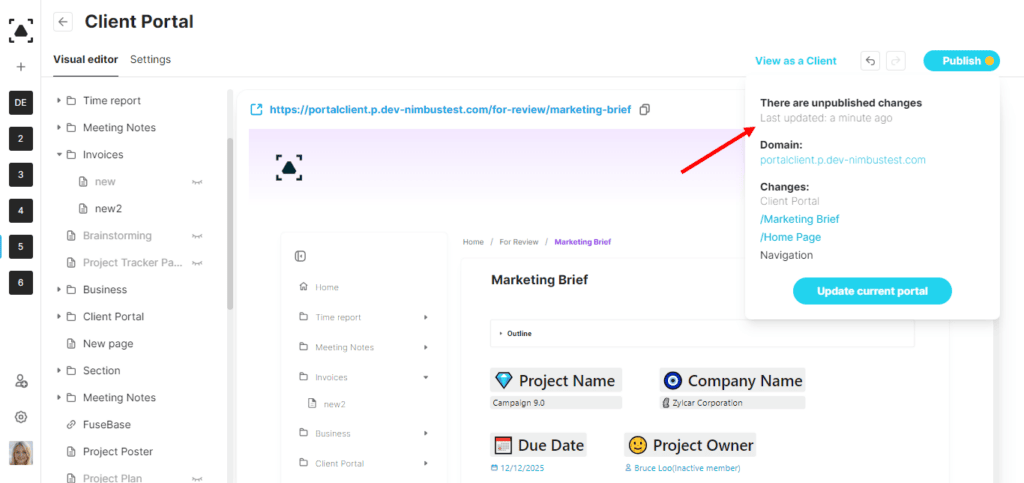
Publishing #
Don’t forget to save all your settings! The “Publish” button is right there.

Click on the Publish button and the window with the latest changes will open. There you can see when the last changes were made and what was changed.
Click on Update current portal to save changes.

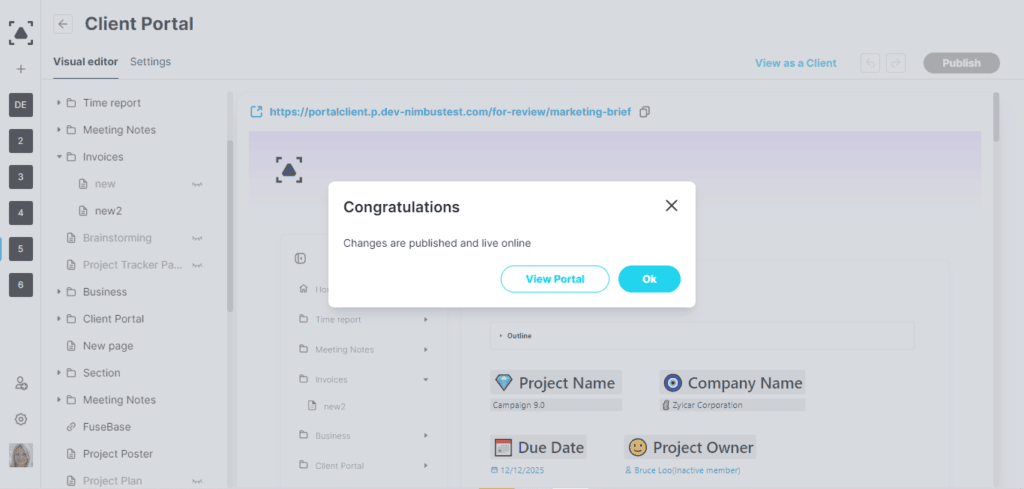
When the changes are made, you can see the portal by clicking on the View Portal button.

Preview #
Want to see how your portal looks during configuration?
The Preview immediately displays every change you make in your portal.
You can see the frame when you hover over the item in the portal and you have the oportunity to edit the items directly from Preview.
You can open the portal to check how it looks by clicking View as a Client.
Want to cancel the changes or undo them? It’s easy to do. The buttons Undo and Redo are here👇
If you need to copy the Portal link, you can do it here.
Want to visit the FuseBase Internal Space?
Click on the Back icon at the left top corner of the portal and you will be redirected to the Internal Space.
Settings #
Settings give you an opportunity to configure:
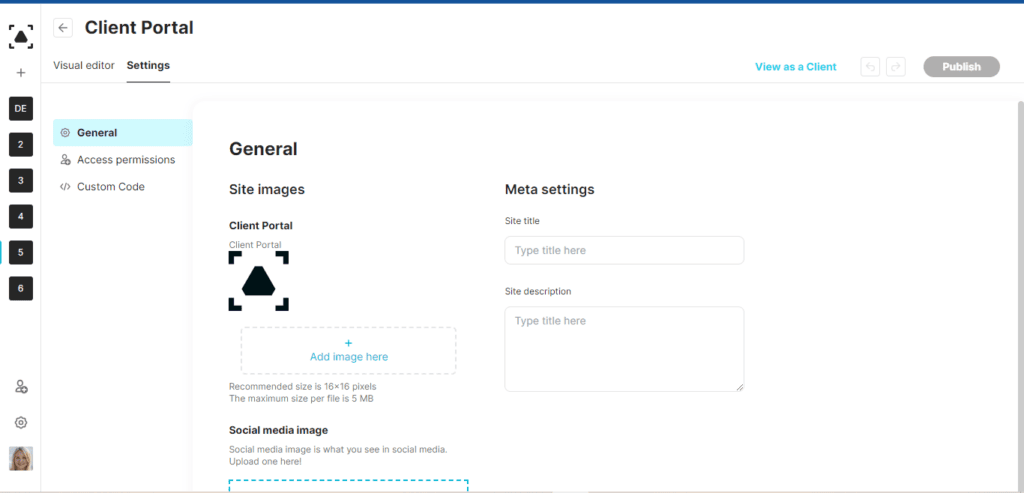
General #
You can configure site images, titles and descriptions

Access permissions #
Set the permissions of your portal in the Access menu.
Two levels of access are available:
- Who can access Builder Console;
- Who can access this Portal.
Choose the levels of users who can edit your portal and see all options with the Access Builder Console.
As you can see, there are some options that define which users in your FuseBase organization have access to the portal.
If you select Anyone outside your organization, even a person outside your organization can see the portal.
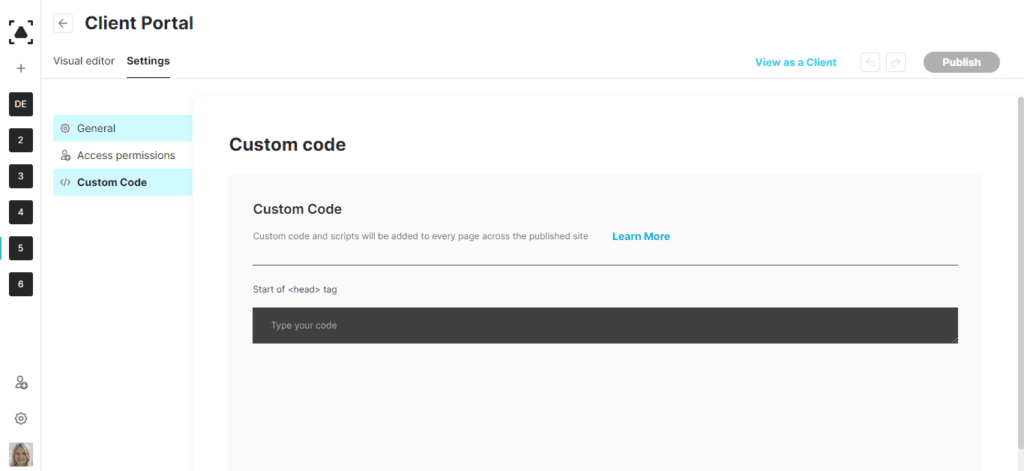
Custom code #
Insert custom HTML/JS into Portal to integrate chats, chatbots, call-to-action services, analytics, etc.

Custom Domain Name with FuseBase Portal #
Before setting the portal’s Custom Domain, you need to configure the Custom Domain for your organization. You can find more information in our guides.
If you want to use your own domain name, and you have access to your registrar’s dashboard / DNS control panel, you can easily connect your custom URL to the portal.
In order to do so, please follow these steps:
- Click on the button + and choose New portal and add a domain name you want to use. It may be any valid FQDN.
- Login to your domain’s registrar control panel.
- Go to
Domain List→ click onyour-company-name.com→ click onDNS Zone Settings
Click onAdd New DNS Recordlink. - Choose the type CNAME.
- In the dialogue Proceed to configurations, click on the Name and it will be copied.
- Paste it into the title, click on Value and it will be copied. Then, paste it into the value in your domain’s registrar control panel.
TTL has to be a default value - Once done, click on the
Savebutton. The first CNAME record is successfully created. - Follow the same steps with the second CNAME record in the dialogue
Enjoy your portal! #
Have some questions?
Contact us contact@thefusebase.com



