Mit Hilfe von benutzerdefinierten Skripten können Sie den Intercom-Chat mit öffentlichen Seiten verbinden und ihn zur Kommunikation mit Ihren Kunden nutzen.
1) Gehen Sie zum Organisationsverwaltungspanel – https://teams.nimbusweb.me.
2) Gehen Sie zur Arbeitsbereich-Verwaltung.
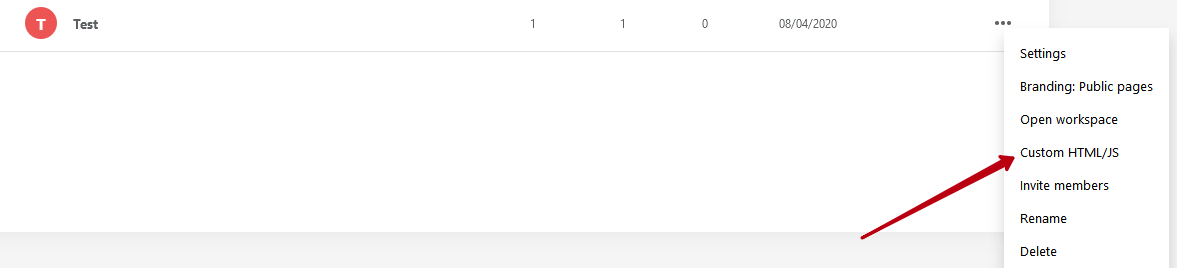
3) Klicken Sie auf Custom HTML / JS im Arbeitsbereich-Menü.

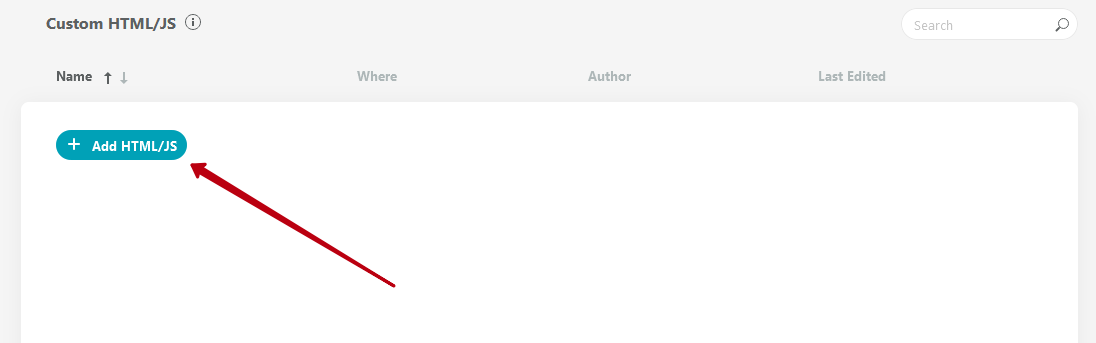
4) Drücken Sie auf HTML/JS hinzufügen.

5) Öffnen Sie den Link https://www.intercom.com und gehen Sie auf Ihr Konto.
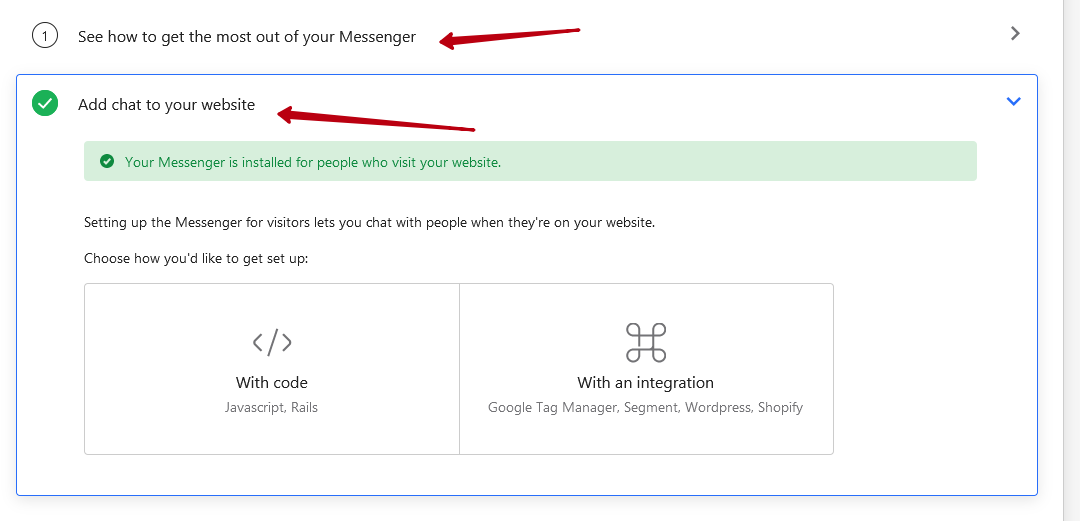
6) Klicken Sie auf der Hauptseite auf Get ready to chat with your customers und wählen Sie Get ready to chat with your customers.

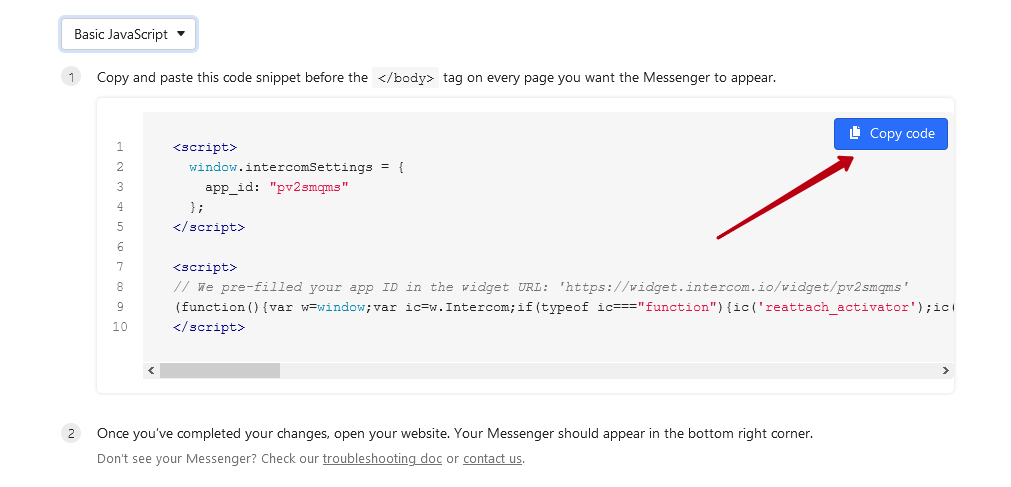
7) Klicken Sie auf Mit Code.
8) Klicken Sie auf Code kopieren.

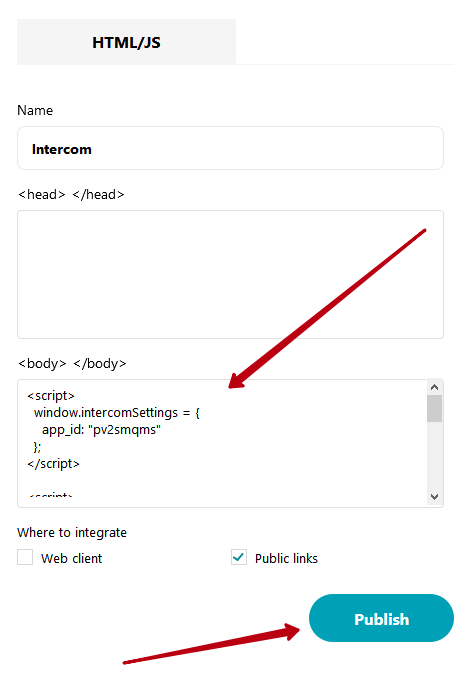
9) Kehren Sie zur Organisationskonsole von Nimbus Note zurück. Fügen Sie den resultierenden Code in das Feld ein und klicken Sie auf Veröffentlichen.

10) Überprüfen Sie, ob die Chat-Schaltfläche auf der öffentlichen Seite erscheint.